为了解决这个问题,我们需要先了解浏览器是如何处理这些小数位的。对于小数位的处理,不同的浏览器有不同的处理方法,主要有三种:处理成整数、保留4位小数或保留15位小数。现代浏览器基本支持保留小数位的处理。由于显示器是由像素单元组成的,对于小于1像素的部分,是无法像像素级那样精确地处理的,而是采用亚像素渲染的方式进行处理(有兴趣了解亚像素渲染,可查看这篇文章“Subpixel rendering”)。这里我们借用 Alex Kilgour 的实验页面对常用的浏览器进行测试,具体实验页面见“带小数位的百分比、像素测试页面”。
本次实验主要分为三组:
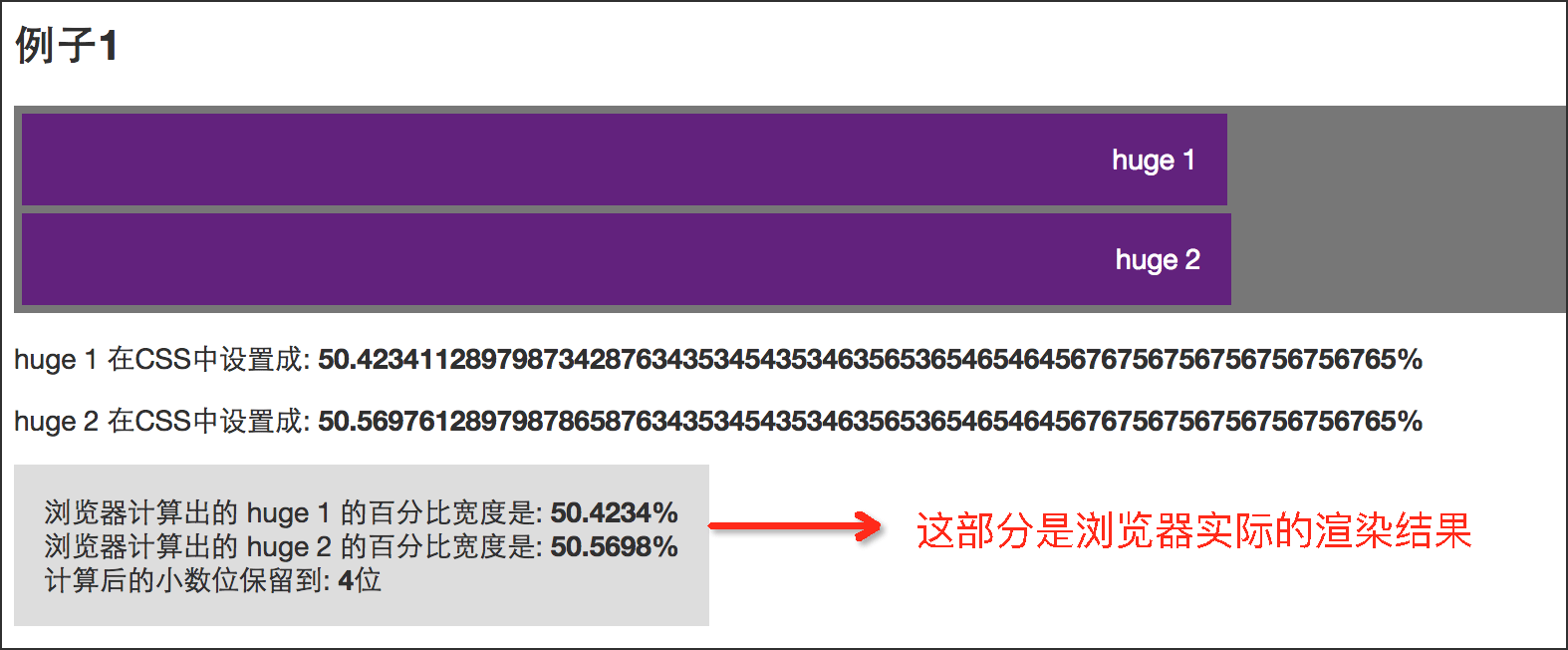
(一)第一组

第一组是测试页面中的例子1,本组主要测试浏览器对百分比小数位的值是如何处理的,方法是设置两个huge元素的百分比宽度为:
50.4234112897987342876343534543534635653654654645676756756756756756765%、
50.5697612897987865876343534543534635653654654645676756756756756756765%。
然后再重新获取浏览器渲染后的百分比数值。
浏览器对百分比小数位的处理主要是保留2位、4位、13位或15位,为了测试是通过四舍五入还是截断处理,第一个百分比的值在第3位、5位、14位小数位取小于5的值,而第二个则取大于5的值。
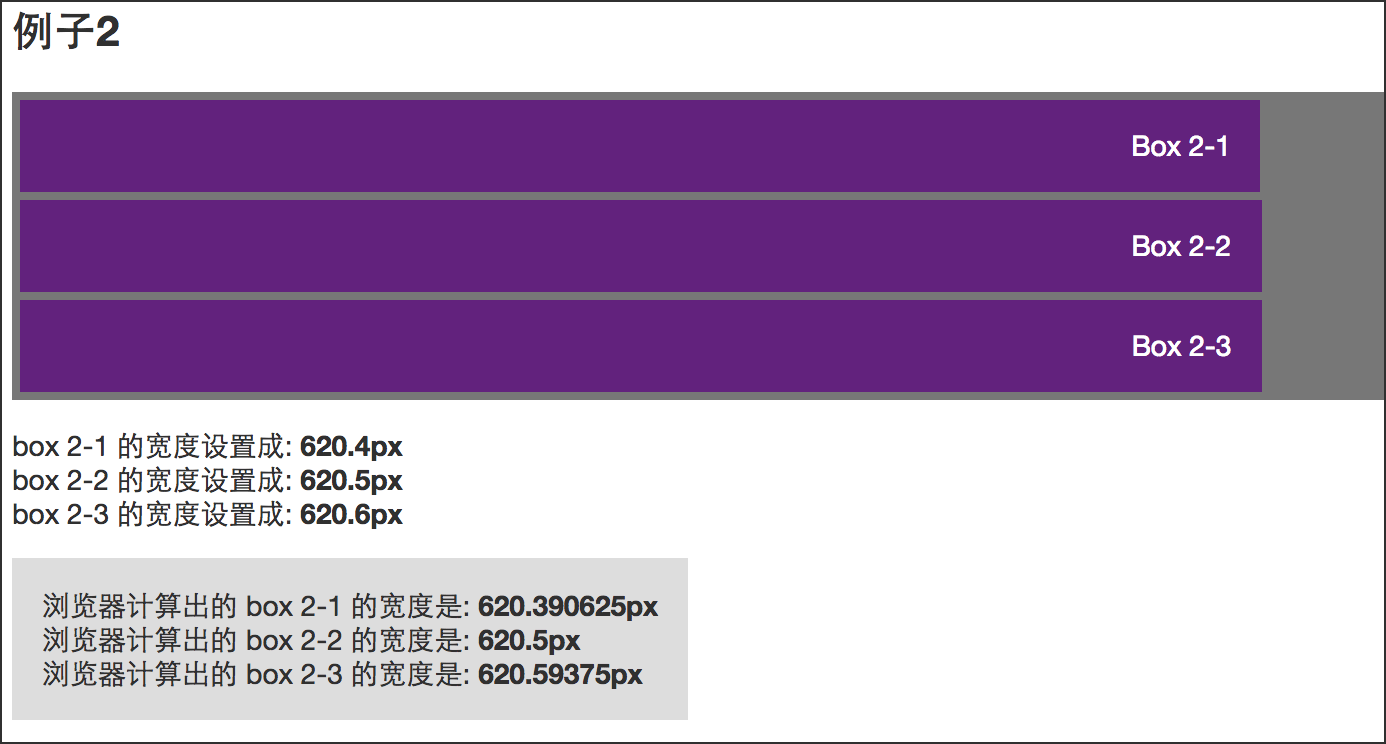
(二)第二组

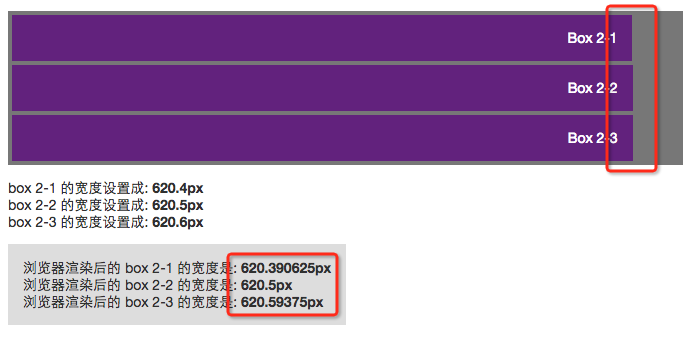
第二组是测试页面中的例子2,本组主要测试当宽度的像素值有小于1像素的值,浏览器是如何处理的。方法是设置三个box元素的宽度值分别为:620.4px、620.5px、620.6px,然后再通过重新获取浏览器渲染的宽度值。
(三)第三组

第三组是测试页面中的例子3~6,本组主要测试设置了百分比宽度的box元素在浏览器渲染后的宽度值都保留了几位小数位。
实验原理如下:
1、设置一个宽为1200px 或 5120px 的container元素
在栅格化布局中,1200px的页面宽度是常见的宽度;而5120px是5K屏下的屏幕宽度,基本算是正常页面的极限宽度了。选取这两个值,可以测试在正常页面宽度与极限页面宽度时,浏览器的处理情况。
2、将子元素box的宽度设置成 50.423411289798736% 或 50.569761289798784%
3、计算container宽度与“原始百分比” 以及 “浏览器处理后的百分比” 各自相乘后的宽度值
4、直接获取浏览器渲染出来后box元素的宽度值
以container宽为1200px、box的百分比宽度为50.423411289798736%为例。
(1)box的原始百分比就是 50.423411289798736%,那么通过这个百分比换算后的像素宽度值就是:1200 * 50.423411289798736% = 605.0809354775848px
(2)在Chrome浏览器中,box的百分比宽度最终会被四舍五入成50.4234%。通过这个百分比换算后的像素宽度值是:1200 * 50.4234% = 605.0808px
(3)而浏览器渲染后宽度是605.078125px。
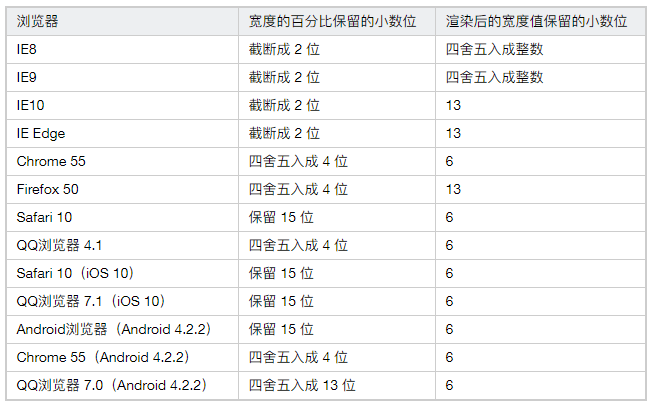
我们将第一组的渲染结果填入“宽度的百分比保留的小数位”、第三组的渲染结果填入“渲染后的宽度值保留的小数位”,最终可以得出以下测试结果。

从测试数据可以看出:
“宽度的百分比保留的小数位”方面,所有浏览器都支持小数位的百分比宽度值,其中最短为2位小数位,最长为15位小数位。其中保留15位小数位的浏览器,在最后一位数字的取舍上有一定的偏差,并不是四舍五入的处理。不过最后一位数值对计算后的宽度值的影响很小,所以可以忽略。
如在Safari 10浏览器中,设置了width: 50.4234112897987342876343534543534635653654654645676756756756756756765%的huge元素,其百分比最后处理成50.423411289798736%。原百分比的15、16位小数是42,但Safari最后处理成6。
“渲染后的宽度值保留的小数位”方面,除了IE8、9外,其他的浏览器都支持保留小数位的宽度值,支持6位或13位小数。与百分比的取舍有点不同的是,亚像素渲染的宽度值的在取舍上存在着一定的偏差,不过偏差基本不大于0.01px。
如在Safari 10浏览器中,设置了50.569761289798784%的box元素,基于container计算的宽度是606.8371354775854px,而实际渲染后的宽度值是606.828125px。
浏览器的渲染情况已经了解了,那小数位的位数上,我们又应该如何取舍呢。在第二组实验中(如下面的图1),我们虽然设置了三个各自相差0.1px的元素,但在亚像素渲染中有所偏差,box2-1与box2-2相差0.109375px,而box2-3与box2-2相差0.09375px。前者的差距仔细看还是能看得出来,但后者的差距小于0.1px肉眼基本看不出来。因此,我们只要控制计算后的误差小于0.1px即可。我们以5K屏的宽度5120作为宽度的极限值。那么可以得出以下结果:
0.1/5120*100 = 0.001953125
从这可以看出,只要保留3位小数,无论第4位以及后面的数值是哪个数,误差范围都不会超过0.1像素。

保留3位小数对于主流的浏览器是足够的,但IE系列只能保留2位小数位。如果舍弃的百分数是0.009999%的话,在极限范围内,其导致的误差将是:
5120*0.009999/100 = 0.5119488
如果在舍弃前宽度是620.8119488,那舍弃后的宽度就是620.3。IE8、IE9对小于1像素的部分是会进行取整处理的,因此舍弃前后的整数值是621和620,那将会出现1像素的误差。对于IE8、IE9,我们无法避免出现1像素的误差,因此我们在设置百分比宽度或背景定位时,需能兼容1像素的误差范围。
综合以下情况,我们可以得出以下结论:
1、百分比数值只需保留3位小数即可
2、在兼容IE8、IE9的情况下,无法避免1像素的差距,因此百分比宽度或背景定位时,需能兼容1像素的误差范围。
Alex Kilgour: Browser Rounding and Fractional Pixels [EB/OL].http://cruft.io/posts/percentage-calculations-in-ie/,2014-11-25
- 283899
- 25