本文我就以全新改版的微云来讲讲怎样设计效率至上的移动APP。
微云是面向个人的智能云存储服务,可以不加思索地进行备份、查看和整理内容。我们深入了解移动端的功能特点,从交互、设计和布局上进行一些优化,从而提高用户使用效率。
用户在微云APP中的主要行为路径包括:
1、上传和备份
2、浏览照片和文件列表
3、搜索文件
4、预览PDF等文件

我们深知我们的一些基础功能需要打磨,预览效率偏低和一些操作程序繁琐。所以我们的主要目标是提高使用效率。

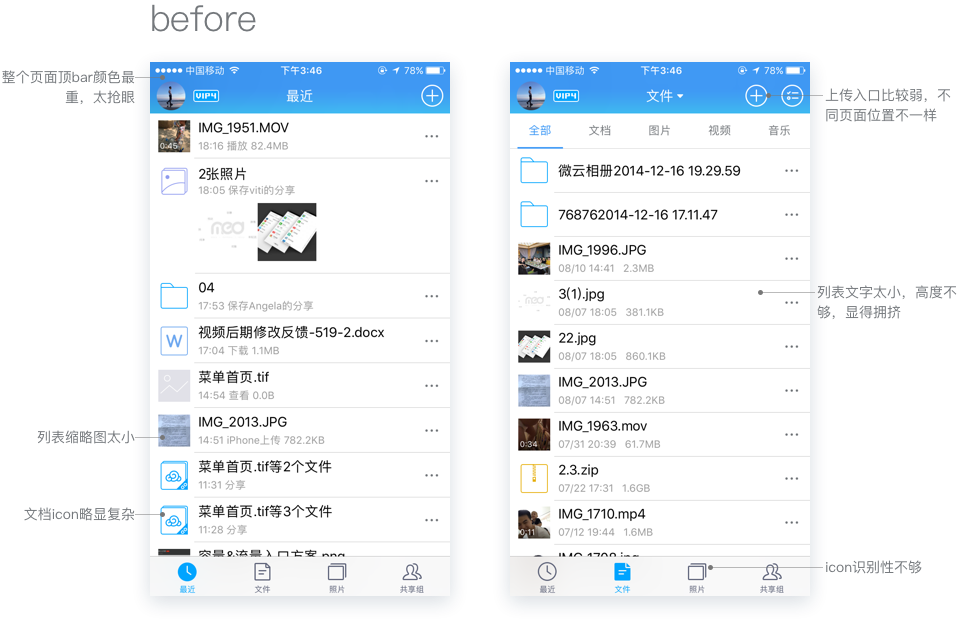
上传入口是一个比较常用的操作,在右上角区域单手操作时不容易点击到。而且在文件页出现选择操作时,会将入口向左挤开,使得位置不稳定。
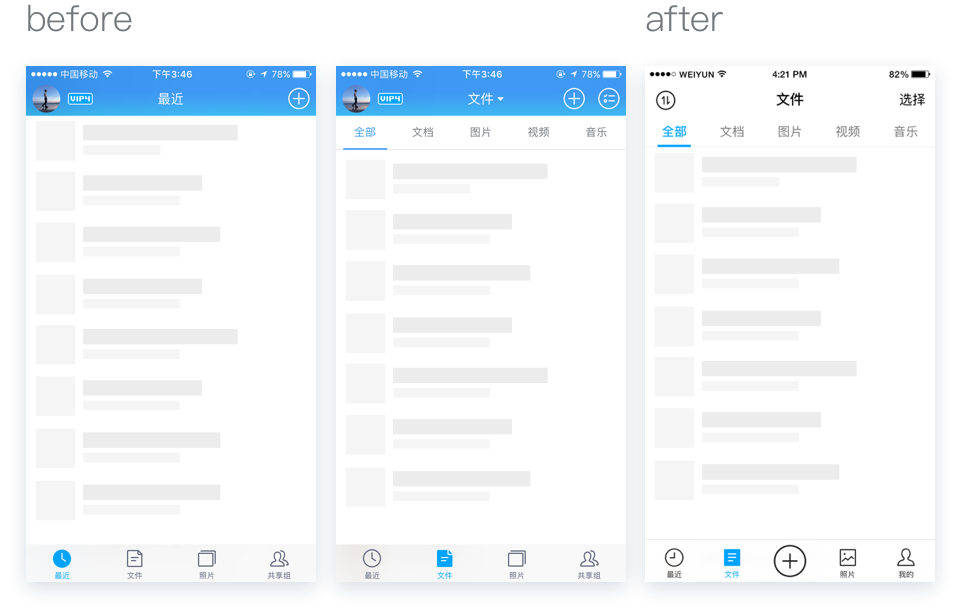
针对这种情况,我们决定将它移动到底部中央固定位置。
这样的好处一方面是将常用操作放在更显眼的地方,另一方面是在固定的位置操作,适应拇指的记忆。

上传入口固定在底部
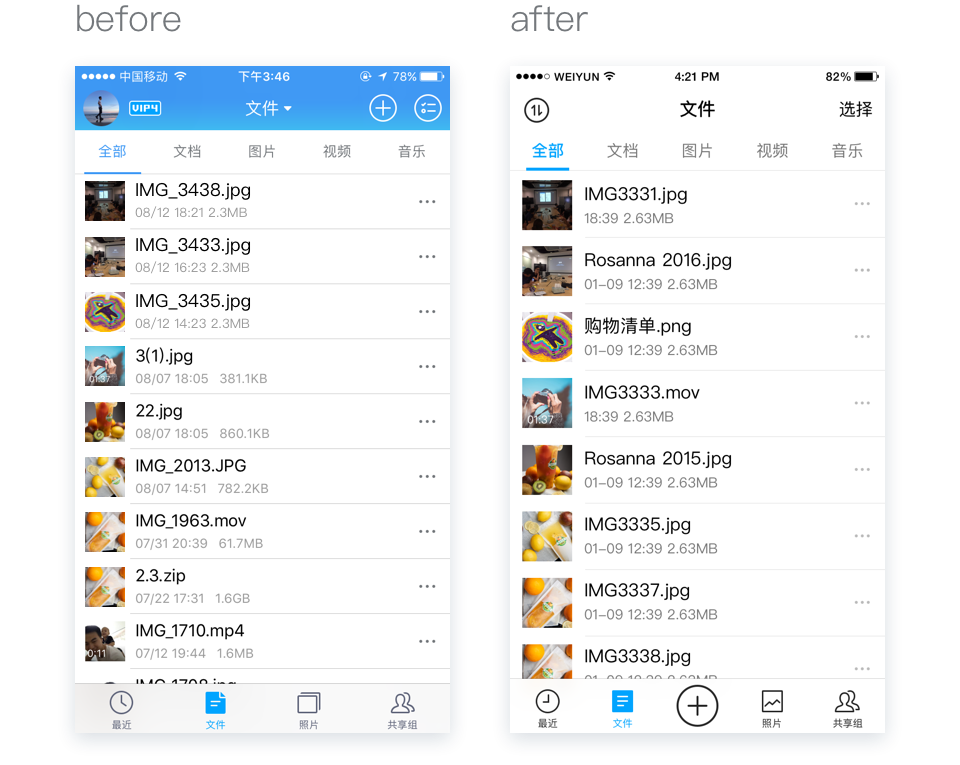
左图中的顶部背景色过重,干扰用户预览内容。列表页的高度不够会显得很拥挤。
针对这种情况,我们决定对两个区域做出调整。框架上弱化背景色,把大面积蓝色换成没那么刺眼的白色,调整列表高度从112px调整到132px,内容标题文字由原来的34px调整到36px,缩略图大小从80px调整到100px等等。
这样可以让用户更清晰、更聚焦内容本身。

列表页改版后内容更突出、更容易聚集内容
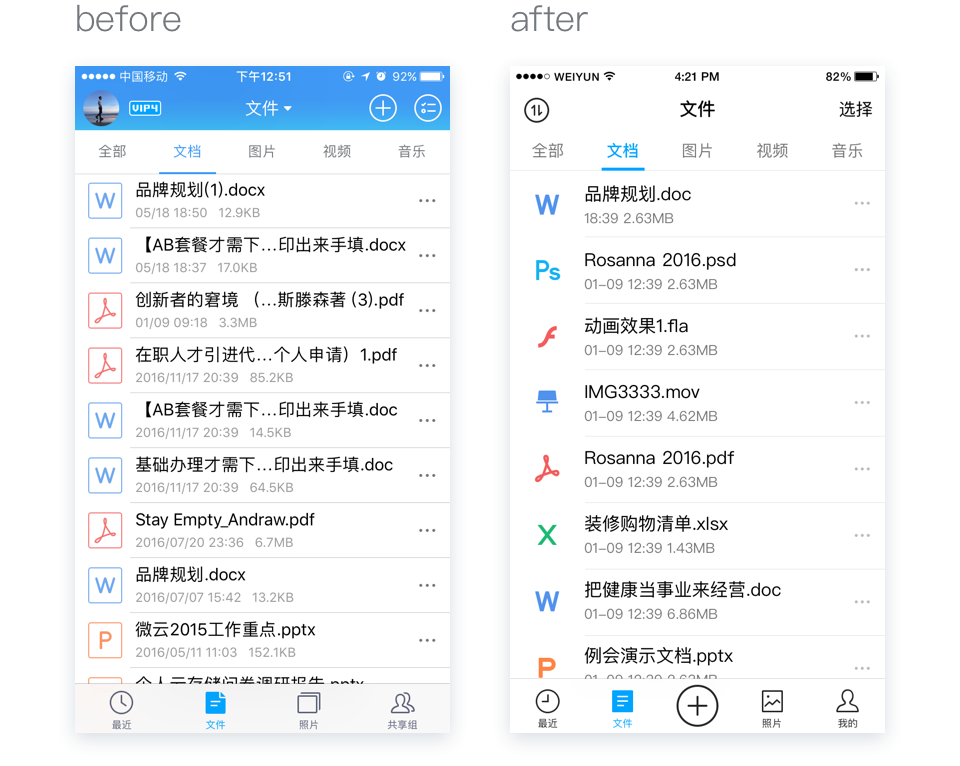
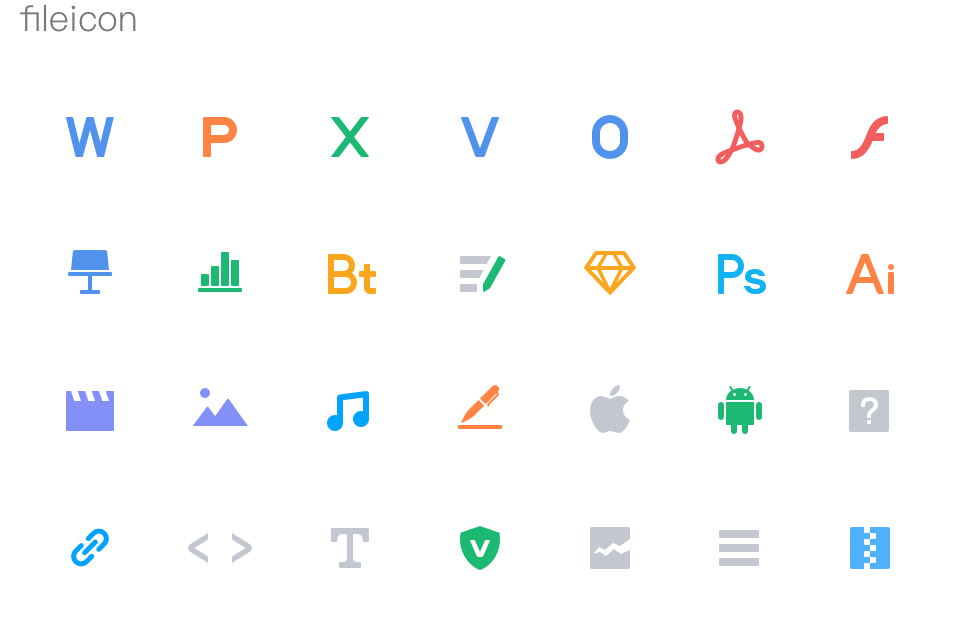
当文档中有大量文件时,难以分辨文档类型,线框对文档识别产生了干扰,图形变的比较复杂。
我们决定对图形进行简化、强化图标本身的形状。根据文档本身的颜色去定义颜色的使用。这样可以让文档内容图标更简洁,图形符合用户对它本身的认知,这样更容易识别。

新版文档类型图标识别性更强

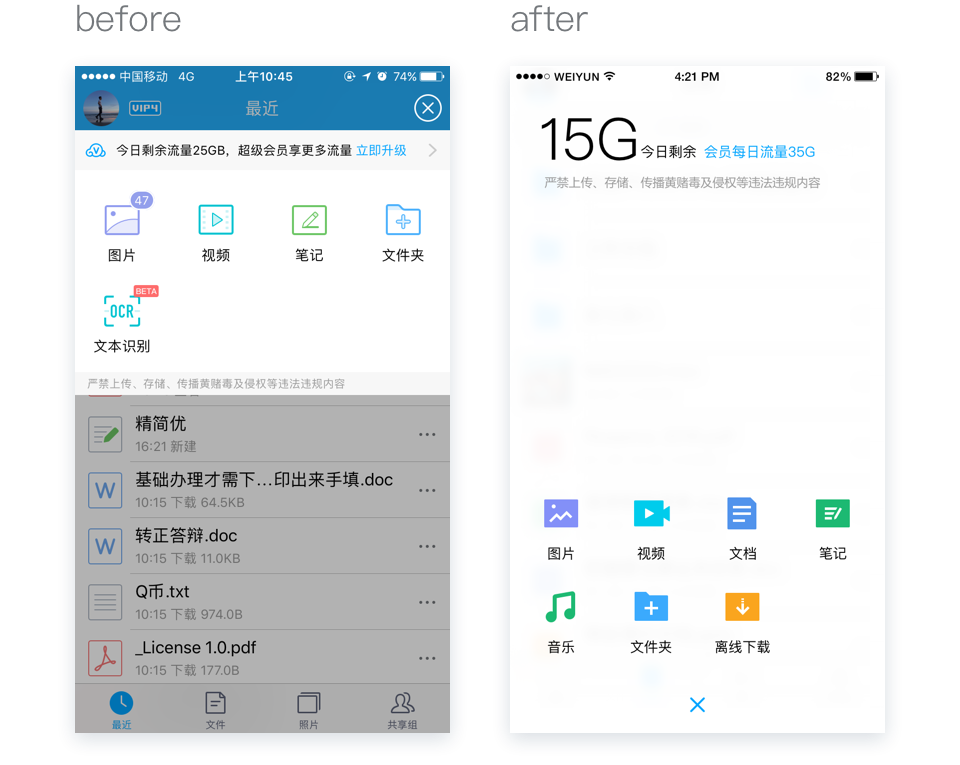
在上传界面中,操作项和信息区域混在一起难以辨识,而关闭入口在右上角难以触达。
我们把这个页面整体分成两个区域,顶部是信息区域,底部常用功能操作区域。
这样可以让上传页面改成全屏更好地利用空间对页面的布局进行调整,顶部重要的的每日流量信息提示更明显,常用的操作功能更易用。

上传页面信息区分更清晰
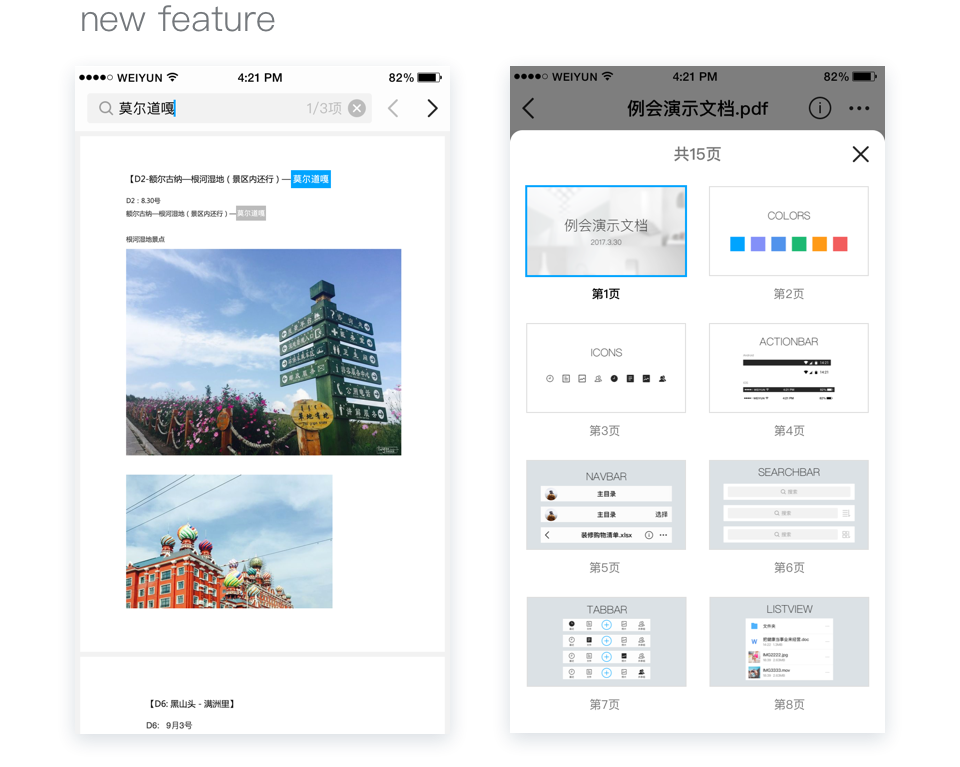
预览页基础功能不够完善,预览、查找文档内容比较麻烦。
在文档预览页内增加关键词检索功能,PDF文档预览过程中添加页码定位。
改版后在文档预览中可以快速检索关键词,定位内容更快捷。PDF可以在页码缩略图中快速定位到你想要找的页面。

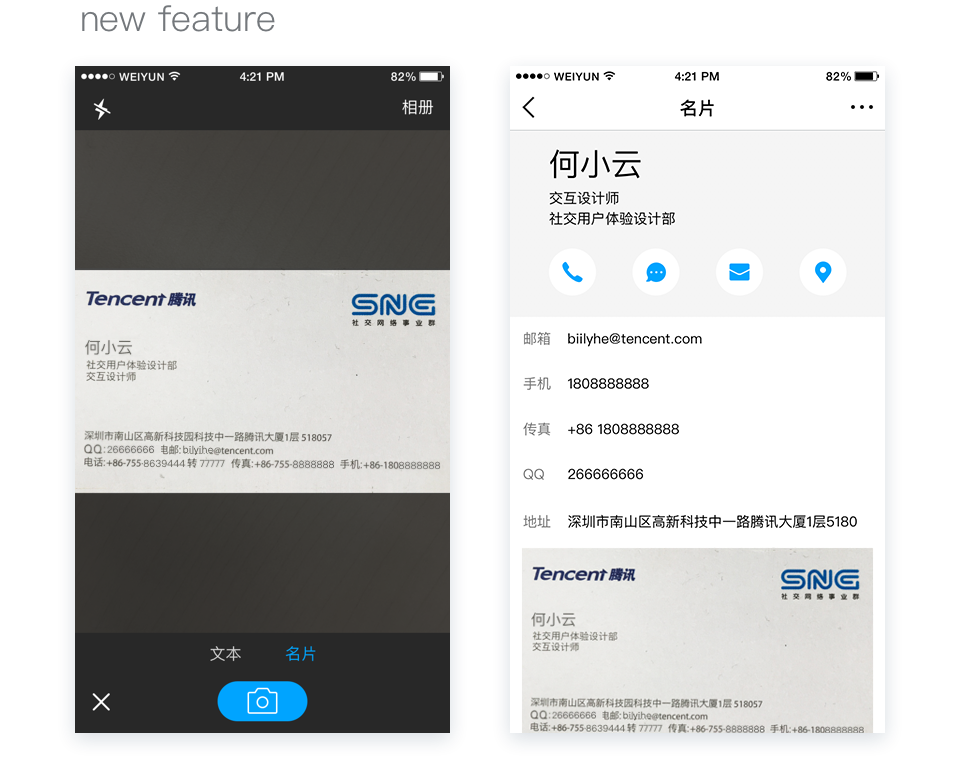
日常生活中用户想对一些书籍扫描电子化、各种票据的信息采集、名片上的关键信息提取都比较麻烦,需要一个个的字去输入在手机里。
微云移动端与优图合作接入了OCR文本识别技术,可以实现对拍照图片与名片中的文本进行识别。
简化名片的入录流程,并可以快捷的拨号、发短信、邮件等功能。为用户提供了高效、智能、便捷的个性化解决方案,提升了对图片上文本的阅读和记录效率。

OCR文本识别可快速入录信息

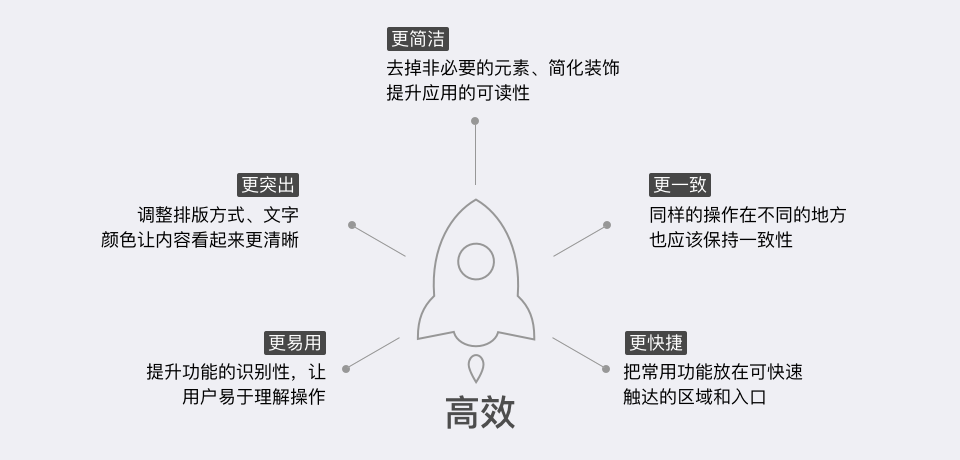
用户喜欢使用移动APP的主要原因是内容本身,而不是设计装饰。
设计师可以通过多种方式给用户更好的体验。比如在排版上更明确,辅助性图形进一步明确含义,去掉无用装饰,在控件使用中保持统一性,让常用的功能更容易触达等等。最终,通过这些细节的优化让用户更高效地触达内容。
- 205957
- 26