——大卫· 麦克坎德莱斯
https://www.ted.com/talks/david_mccandless_the_beauty_of_data_visualization
戴维·麦坎德利斯在TED 演讲中给我们讲述了数据可视化的意义和美丽之处,大在数据迅速发展的时代,研究数据可视化的价值显而易见本篇文章主要对数据可视化中的基本元素- 基础图表进行相关探索。
人们感知信息中约83%是通过眼睛获得,视觉化信息成为最重要的信息之一,也是最容易被处理并记住的数据可视化是关于数据的视觉表现形式的研究;其中,这种数据的视觉表现形式被定义为一种以某种概要形式抽提出来的信息,包括相应信息单位的各种属性和变量[ 1 ]。简言之,数据可视化的目的是让数据说话,让复杂抽象的数据以视觉的形式更准确快速的传达。
【1 】注释:Michael Friendly(2008 )。“主题制图历史上的里程碑,统计图形和数据可视化”。

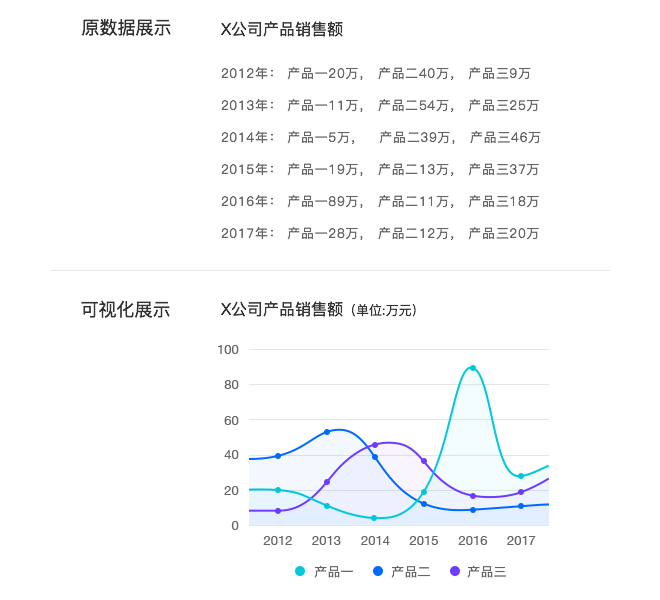
如上图,可视化展示让数据更清晰直观的呈现出来。基础图表是数据可视化的一个基本,重要的视觉化表达方式。图表之所以重要,在于它对数据信息的有效提炼,梳理,传达的功能价值。图表能对枯燥,复杂的数据,根据传达目的,提炼成更简洁,直观的视觉信息。
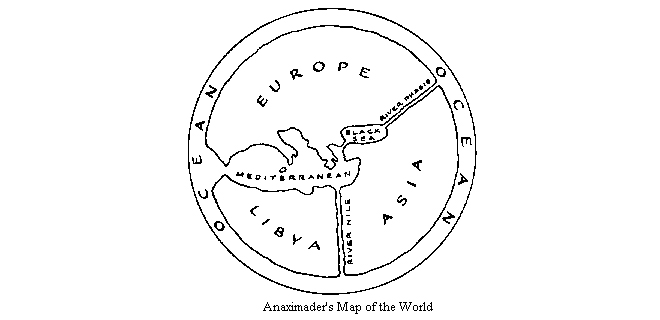
早在几个世纪前就已出现数据可视化的表现方式,其中公元前550 年希腊哲学家阿那克西曼德创造了第一个出版的世界地图在。

https://geekydementia.wordpress.com/2014/11/26/who-published-the-first-map/
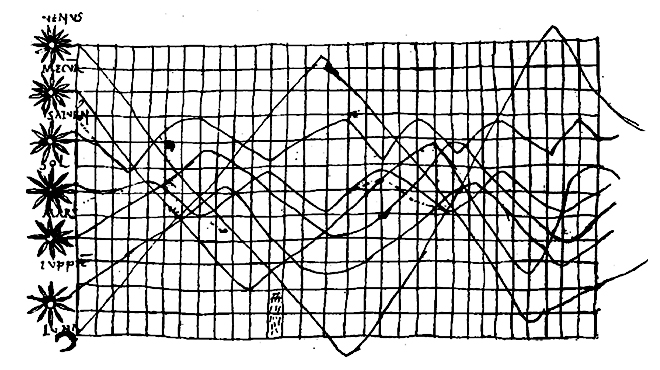
第一个图表则始于公元950 年的欧洲,被认为是最早的基于时间变化的折线图,展示太阳,月亮等行星的位置变化趋势。

http://www.fi.uu.nl/wiskrant/artikelen/hist_grafieken/begin/images/planeten.gif
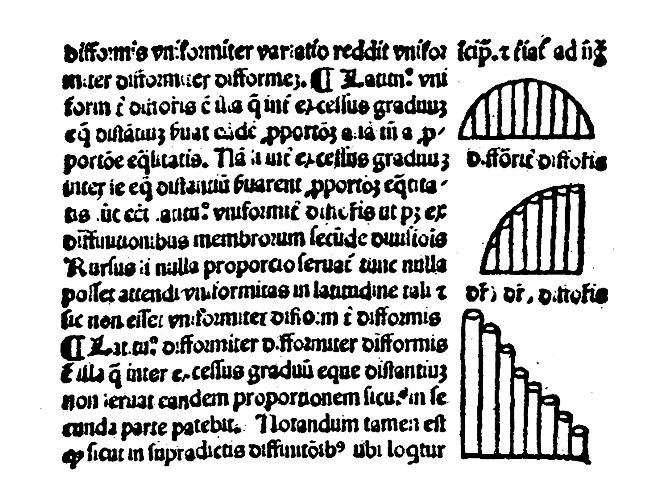
公元1350 年法国人尼科尔· 奥雷斯米(妮科尔·奥斯梅)在出版物 “ 形式的纬度”中发明了第一个柱状图,展示加速对象与时间速度的关系,使用图表直观的展示变量之间的关系。

https://en.wikipedia.org/wiki/Howard_G._Funkhouser#/media/File:Oresmes_diagrams.gif
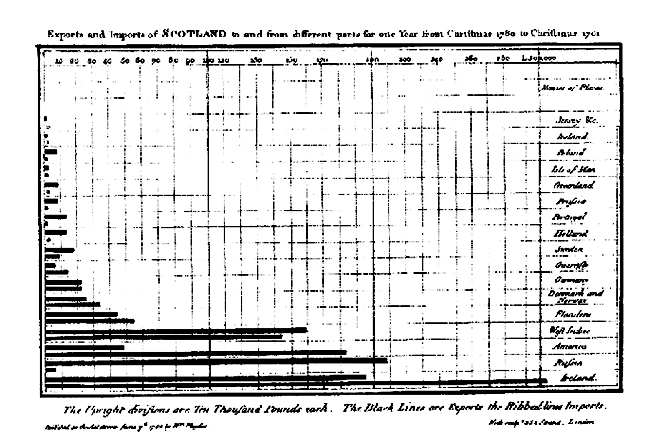
威廉· 普莱菲尔(William Playfair )被称为图表设计之父,条形图,饼图,折线图等都是他发明的,在1786 年出版的“商业与政治图解”中的条形图也被看成图表中的里程碑,在许多数据可视化研究中都有用到这幅条形图。

https://en.wikipedia.org/wiki/File:Playfair_Barchart.gif
随着时间的流逝,图表发展到现在,在“华尔街日报”,“纽约时报”,“商业周刊”等商业杂志应用最为优秀。我们也对图表类型有一定的认知度,像展示百分比的圆饼图,体现趋势变化的折线图,对比数据的柱状图等。不管在商业中,还是日常工作汇报中,图表都体现了它的价值。好的图表能用简单的视觉元素,清晰快速的传达复杂的数据信息。
更多数据可视化发展史:http://www.datavis.ca/milestones/
图表设计的目的是通过图表的视觉表现形式,直观,清晰,准确的展示已知多数据或单数据的联系。首先要获得已知数据,对其进行整理分析筛选,找到想要了解的内容,确定该数据之间的关系,选择视觉表现形式,最后输出想要的图表。

可以看到图表设计过程可分为数据处理层面和视觉展示层面。数据处理:获取数据,整理数据,清洗分析数据。数据源有Excel中中,CSV ,接取,SQL 数据库,Hadoop的的,HDFS ,星火,API 等,数据处理层面腾讯云都有大数据相关工具。视觉展示:。确定数据关系,选择图表形式,输出图表展示确定数据之间的关系,关系有对比,构成,分布,关联,比如(例图一)可知道三个产品的销量变化是对比关系,最后选用折线图的展示方式。
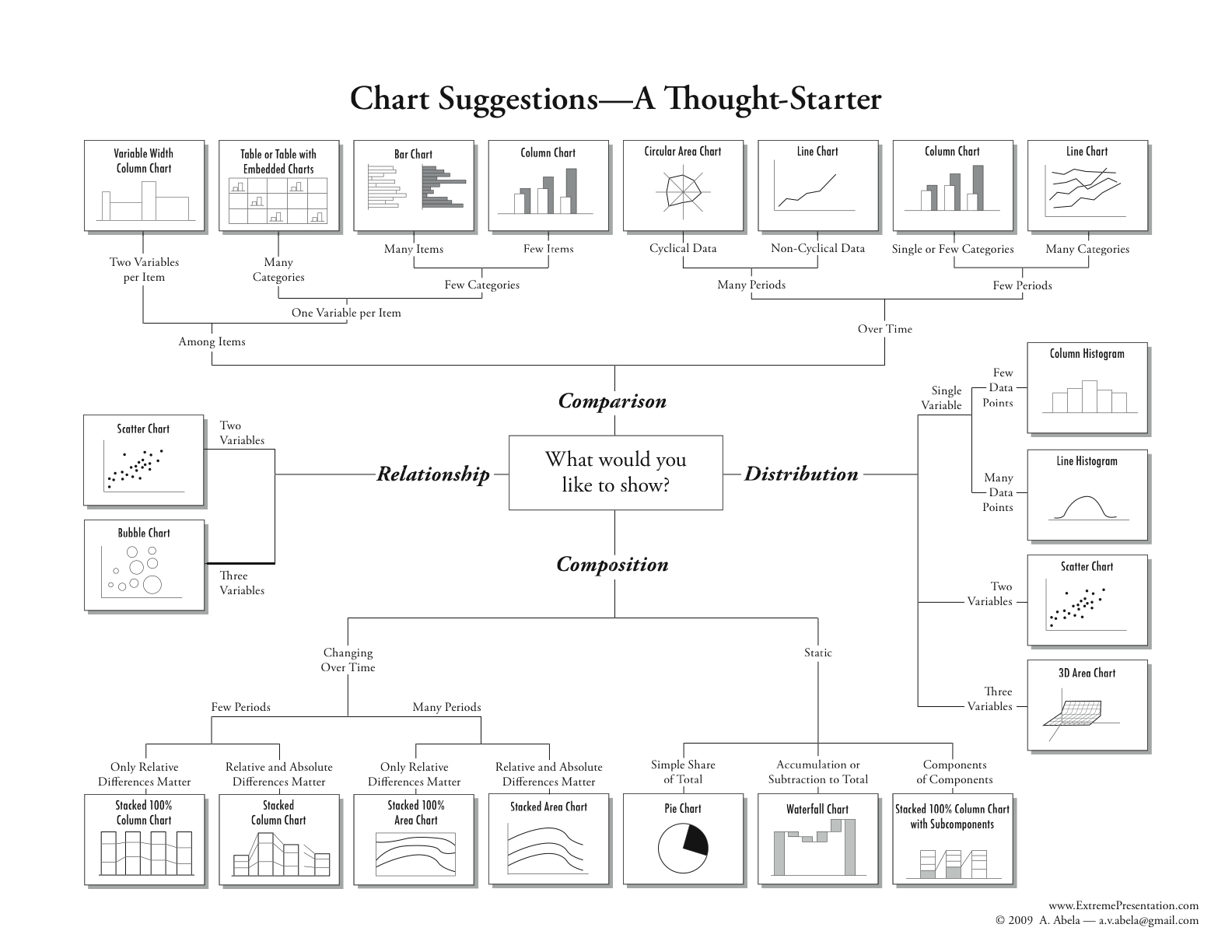
图表的主要分类有柱状图,条形图,折线图,饼图,圆环图,面积图,散点图,气泡图,雷达图,曲面图等。下图为数据可视化专家阿贝拉发布的图表建议导图图表选择方式通过数据关系的四个方面来区分:对比,构成,分布,关联,再根据变量,类别,时间关系来选择图表。、

http://extremepresentation.typepad.com/.a/6a00d8341bfd2e53ef01b7c736487a970b-pi
对比
对比型的图表可以展示多个数据之间的相同和不同之处,也可以展示单个数据在时间上的变化趋势,是基于时间或分类的维度来进行对比,通过图形的颜色,长度,宽度,位置,角度,面积等视觉变量来对比数据。典型的对比类图表有柱状图,条形图,折线图,雷达图。
下图为“华尔街日报” 15 年全球股市前十排行。各国间的股市市值是一种对比关系,选择条形图的方式让数字信息展示的更为清晰直观。

http://graphics.wsj.com/gallery/china-market-explainer
构成
构成顾名思义在同一维度的结构,组成,占比关系,可以是静态的,也可以是随时间变化的。最典型的构成型图表就是饼图,环状图,还有百分比堆积柱状图,条形图,面积图。
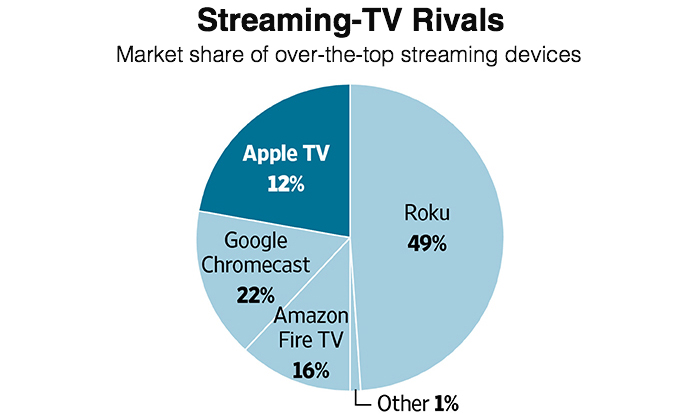
下图为2016年公司ComScore统计的流行电视设备销量占比。构成关系的数据通常会采用圆形图,通过圆弧长度面积大小来区分数据之间的构成情况。

http://www.idownloadblog.com/2016/07/28/wsj-apple-media-tactics-alienates-cable-providers/
分布
分布型图表通常用于展示连续数据的分布情况,通过图形的颜色,大小,位置,长度的连续变化来展示数据的关系。散点图,直方图,正态分布图,曲面图表现方式都能体现数据的分布关系。
例图是一个正态分布图,被称为“IQ Scale Bell-Curve”,它显示IQ从小于60到大于140的范围人数的分布情况。在智商规模从60到100的情况下,人数呈现递增分布,最高人数达到100后,随着IQ递增人数开始下降,很小一部分达到了超过140的智商。可知世界目前的平均智商是100,标准偏差为15 。

关联
关联型图表用于展示数据之间存在的关系。散点图,气泡图主要通过图形的颜色,位置,大小的变化关系来展示数据的关联性。
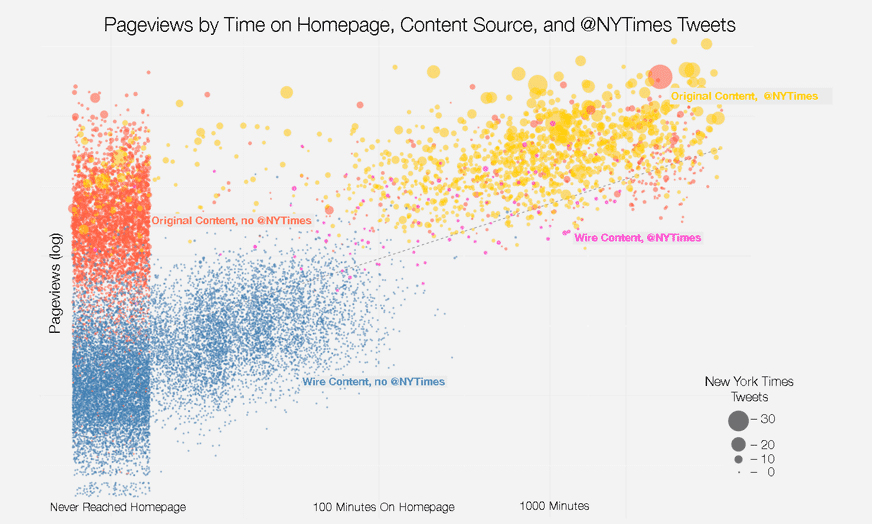
“纽约时报”的文章推广与浏览量关系的可视化展示,采用气泡图的表现方式,直观的展示了文章放在首页与否的浏览情况。气泡图中数据以圆泡的形式展示在X轴, Ÿ轴构成的直角坐标系上,使用气泡的大小,密度来代表强度,颜色来区分分类,通过这些视觉方式清晰的呈现了数据间的影响程度。从而快速的找到最合适的推广方式。

https://source.opennews.org/articles/promotion-pageviews/
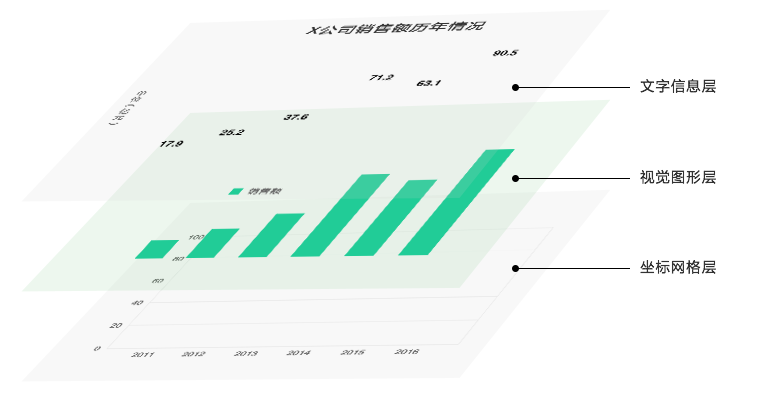
图表基本构成元素如图:标题(副标题),图例,网格线,数据列,数据标签,坐标轴(X ,Y ),X 轴标签,Y 轴标签,辅助信息。根据结构的不同会相对增加或减少一些元素,饼图只需要标题,数据列,数据标签就能把数据呈现的清楚。点,线,面是数据列基本视觉元素。

图表层次:文字信息,图表视觉图形,坐标系网格。

本文主要对数据可视化的基本元素图表进行了基础研究,主要阐述了图表基础介绍,图表发展史,图表设计过程,图表的分类,图表选择方法以及图表的视觉元素和层次。
那怎样的视觉元素结合能产出好的图表?好的图表应该具备哪些条件?图表的设计原则,设计误区又是什么?图表设计(二)将进行详细阐述。
Tags: 数据可视化,图表设计
- 12930
- 14







