那么,设计师该如何设计内容精确、体验友好的Dashboard以满足用户需求呢?文章将从以下几个方面思考:
1、Dashboard是什么?
2、主要场景是什么?能为用户带来什么价值?
3、目标用户分析
4、选定Dashboard内容
5、Dashboard内容结构
6、功能特性
7、信息设计
在了解Dashboard之前,可以先了解下汽车仪表盘和报表。
Dashboard的中文翻译是“仪表盘”,与汽车的仪表盘相同——一种反映车辆各系统工作状况的装置,有车速里程表、转速表、燃油表等。同时,还会有各式各样的指示灯或警报灯,例如冷却液液面警报灯、燃油量指示灯、充电指示灯等。司机可以很方便地从汽车仪表盘中获得汽车整体状况。而对于报表,简单的说就是用表格、图表等格式来显示汇总数据。同时,因为常用于定期汇报场景(如每月账本汇总),报表也要考虑纸质打印的限制。

图1 汽车仪表盘(左)和报表(右)(图片来源:Google图片)
而Dashboard沿袭了汽车仪表盘理念,在一个屏幕上有预设性地显示对用户关键的信息,并实时告知用户正在发生的情况。同时,Dashboard进一步结合计算机互动的功能显示和传输信息,突破了报表要考虑纸面打印输出的限制。在Dashboard页面中,用户不仅可以直接对数据和图表进行分析,还可以通过控件来控制数据的显示、计算、过滤和分组等等。
在Stephen Few的《Information Dashboard Design》一书中指出:Dashboard对重要信息做视觉呈现,这些重要信息是为了达成一个或者多个目标而被统一组织在一屏内,以便能够一眼就得到监控。即Dashboard集中呈现重要信息,便于用户快速浏览获知全局。
Dashboard一般通过重要内容和核心数据来告知用户:“业务整体状况如何?有哪些关键指标?各指标的运行情况分别如何?哪些指标出现异常?需要用户做些什么?”。由此可知,Dashboard主要应用于监控、分析和概览三大场景。

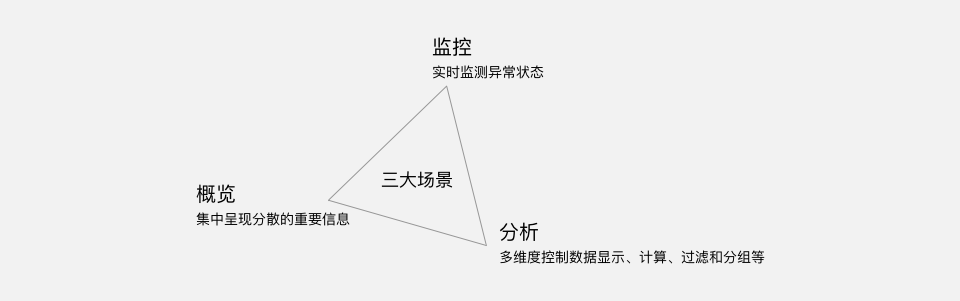
图2 Dashboard三大主要使用场景
首先,在监控场景中,Dashboard主要为用户集中提供便捷的关键指标实时监测,及时告知异常状态,并引导用户定位问题。

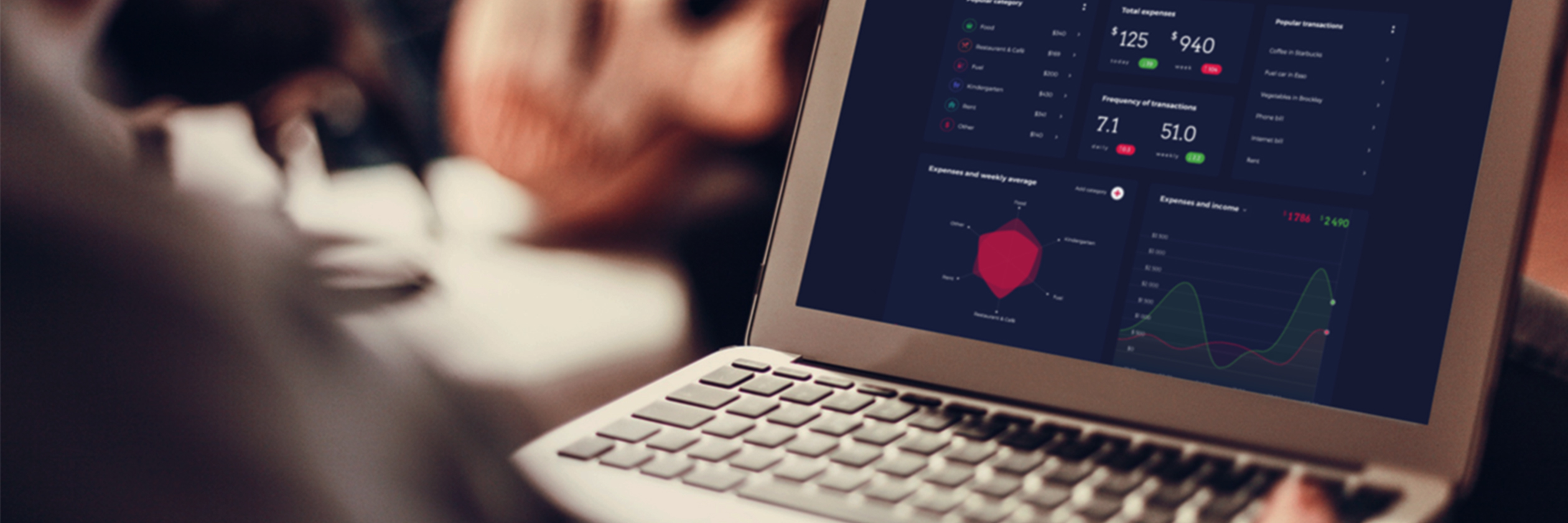
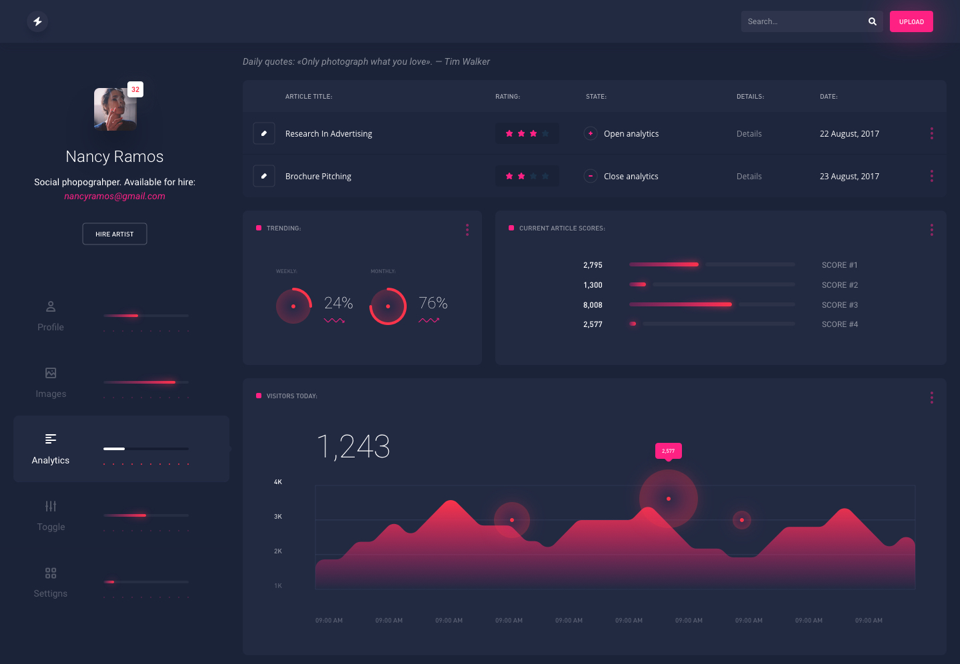
图3 Dashboard监控场景(图片来源:Dribbble)
其次,在分析场景中,Dashboard主要通过数据图表,配合控件进行不同维度的数据分析。例如,用户可以通过时间筛选控件过滤图表上的数据范围等。

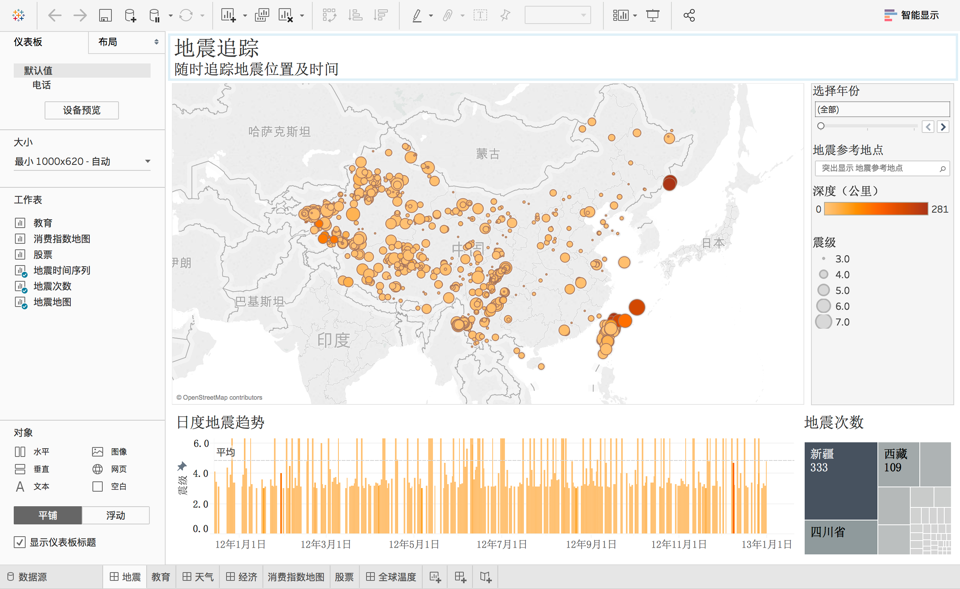
图4 Dashboard分析场景(图片来源:Tableau)
最后,在复杂业务中,Dashboard还用于概览场景,集中呈现业务分散的重点信息,用户还可以通过提供的入口快速跳转至相关模块。

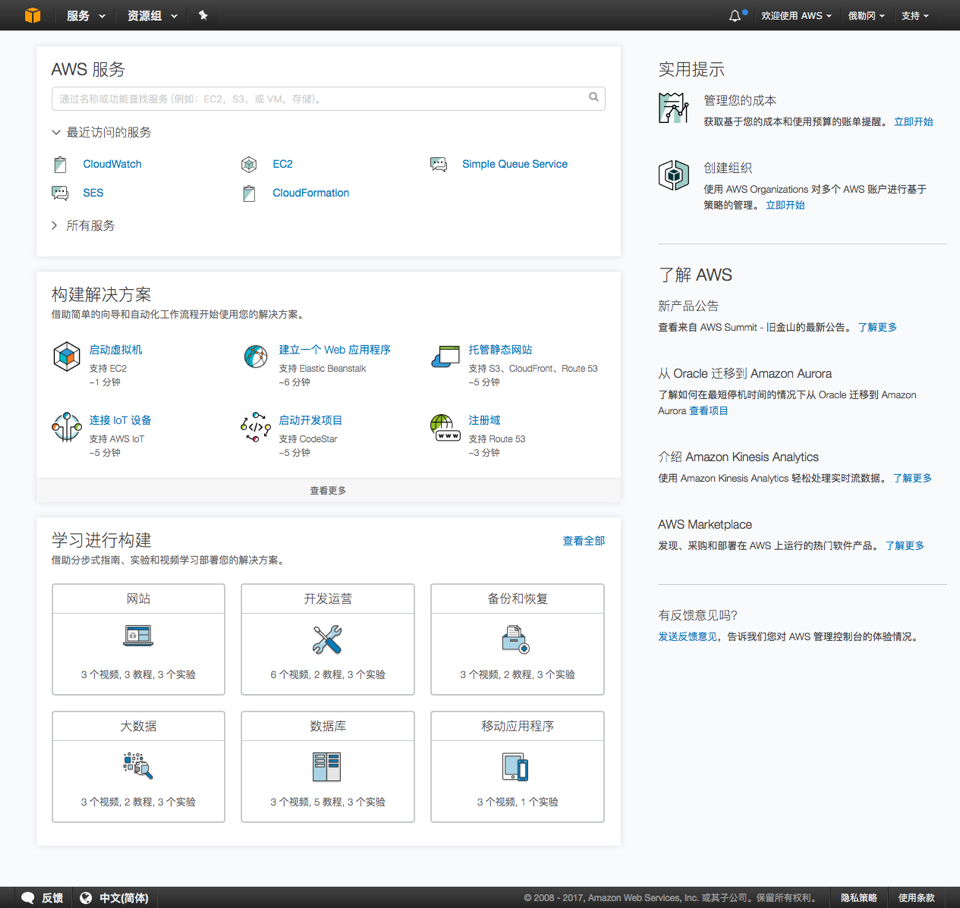
图5 Dashboard概览场景(图片来源:AWS)
通常,Dashboard三大主要使用场景是相互配合使用的。例如,用户通常先通过概览Dashboard了解业务整体信息,观察监控数据的情况,如需要进一步分析,用户可以对数据进行多维度分析已获取更多信息。
在监控、分析和概览主要场景中,总结提炼了Dashboard能为用户带来的直接价值主要如下几点:
监控告警,并引导用户定位问题;
深入分析数据,获知细节信息;
快速获取业务整体重点信息,管理资源;
在对Dashboard有基础了解后并开始设计Dashboard,首先需要清楚:Dashboard的目标用户是谁?他们在什么环境中会使用到Dashboard?做什么事情等?考虑这些问题,有助于确定Dashboard的大致轮廓。例如,在分析用户时获知运维人员在工作时间需要监视机器健康状况,设计时可考虑在Dashboard中呈现正常、异常机器数,并引导用户定位到出现异常的机器,排查问题。
在做目标用户分析时,可以从用户、场景和任务这三方面考虑,以了解用户特点和目标等相关信息。

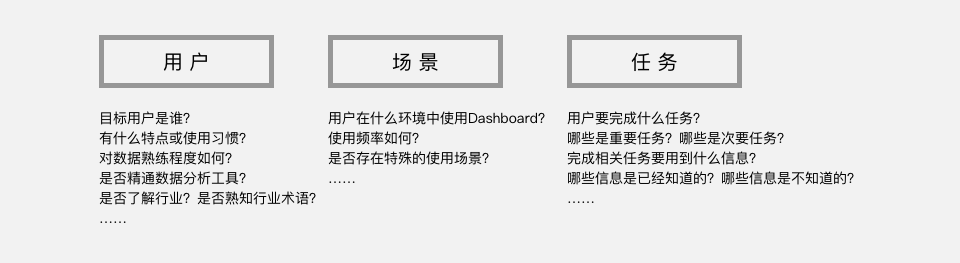
图6 用户、场景和任务
如上图,了解用户对数据和行业的熟悉程度等,可以辅助判断提供与用户水平相匹配的数据分析能力。同时,也可以从中判断是否需要嵌入内容注释和辅助信息等,帮助用户理解。而在场景和任务中,用户行为本身就受场景影响,设计Dashboard时要考虑不同场景下具体任务的合理性和重要程度,在后续处理内容时辅助判断优先级。
对目标用户、场景和任务进行分析后,接着需要考虑在Dashboard中呈现什么内容帮助用户完成不同场景下的任务。在选定内容前,首先需要明确Dashboard的主题是什么?然后,再围绕主题,考虑该呈现哪些内容?
1. 明确主题
Dashboard的主题是什么?即通过Dashboard,要帮助用户完成什么事情。
明确Dashboard的主题时,需要充分考虑目标用户的需求。例如,运维人员需要Dashboard能够帮助他“高效、精确地发现、定位问题,确保业务正常运行”,而财务人员则需要在Dashboard了解到“账户各个季度收支情况”等。明确主题后,选定内容时就可以紧紧围绕主题,考虑呈现能够帮助用户的信息,规避杂乱、无效的数据。

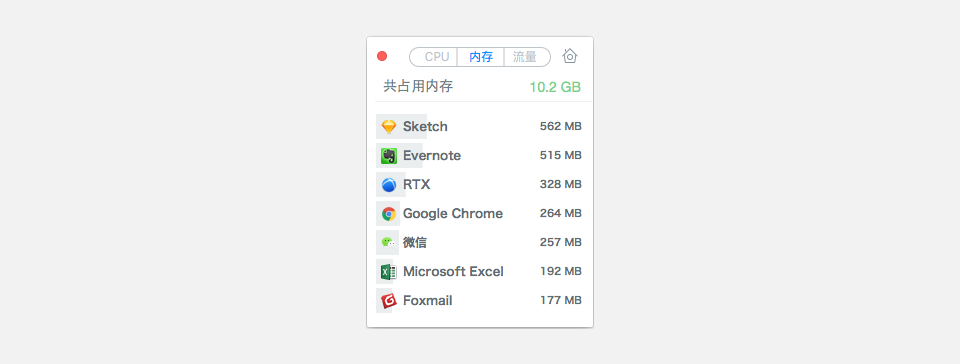
图7 电脑管家Dashboard小浮窗(图片来源:腾讯电脑管家Mac版)
如上图所示,腾讯电脑管家Dashboard小浮窗的主题——帮助用户实时监控机器使用情况。为此,在小浮窗中呈现CPU、内存和流量关键指标实时数据。同时,也提供了各指标资源占用较高应用的实时数值监测,让用户获知更多详细数据。
2. 选定和编辑内容
2.1 选定内容
内容选定时需要很好地区分真实、可付诸行动的信息和无效信息,这可以从以下三个方面进行考虑:
紧扣主题
内容紧扣主题,要很清楚Dashboard呈现的内容能帮助用户完成什么事情。避免呈现的内容太多太杂,反而让用户不容易理解。当然,无可避免会呈现一些辅助内容,一种有效的处理方法就是将这些内容放在页面底部,确保关键、有用的信息放在首屏。
引导行动
在考虑所呈现的内容时,不应该只片面考虑“用户想要知道什么?”,而应该进一步考虑“如果用户知道了这个信息,会用它来做什么?”。这能让呈现的内容更为聚焦、实用,让用户抓住重点并采取行动。例如,在Dashboard实时监控资源健康状态,用标红的数字表示发生异常资源数,强烈引起用户注意,并通过该数字跳转至资源列表,筛选出异常机器。
统一认知
内容应符合用户认知,易获取且真实可信。如指标命名、数据统计规则等,要与行业标准保持一致。避免使用不易理解的标签、定义或内容。

图8 选定内容判断条件
需要注意的是,选定Dashboard内容时,不一定需要全部满足上述提到的三个方面。但精确、符合用户需求的内容,应该都是紧扣主题,又能引导用户行动和符合用户认知。
2.2 编辑内容
选定内容后,还需要从用户角度做恰当的编辑处理,更直观、精确地呈现符合用户需求的内容。例如,财务人员制作每季度的报表,那么提供按“季度”呈现内容会更符合用户需求,方便且高效。
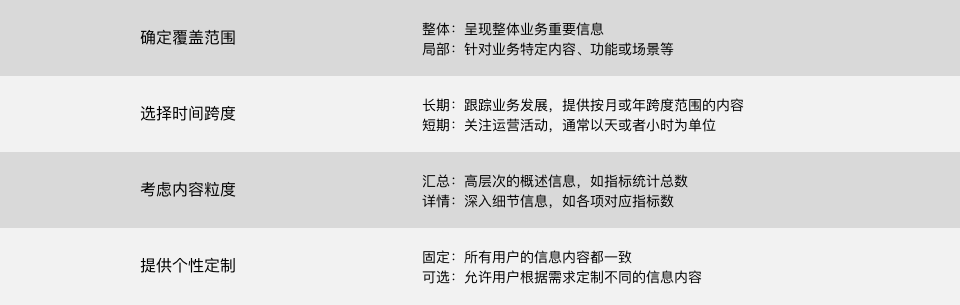
在编辑内容时,可以从内容的覆盖范围、时间跨度、粒度和个性定制等这些方面考虑,让Dashboard的内容更为符合用户需求。

图9 内容编辑思考细则
在《Information Dashboard Design》一书中指出:“Dashboard内容必须合理组织,从而反映信息的本质和支持有效且有意义的监控;信息不能随便放置,也不能只是根据剩余空间来设定大小;相互关联的项目应该放置在临近的位置;重要的项目版面要大一些,这样才能比相对次要的信息更加突出;有特定顺序的项目,要以一种视觉上被关注的顺序排列。”
合理的信息结构能够帮助用户高效阅读,理解内容。所以,当Dashboard的内容选定后,就需要考虑如何将信息碎片有逻辑地组合在一起,合理呈现和布局,引导用户理解全局。从更实用的角度来说,内容结构能够成为用户的导航机制,用户知道该从哪里开始,接着该看什么。
选择使用什么结构视内容而定。依据经验,Dashboard内容结构主要有三种类型:分类型、关联型和流程型。
分类型
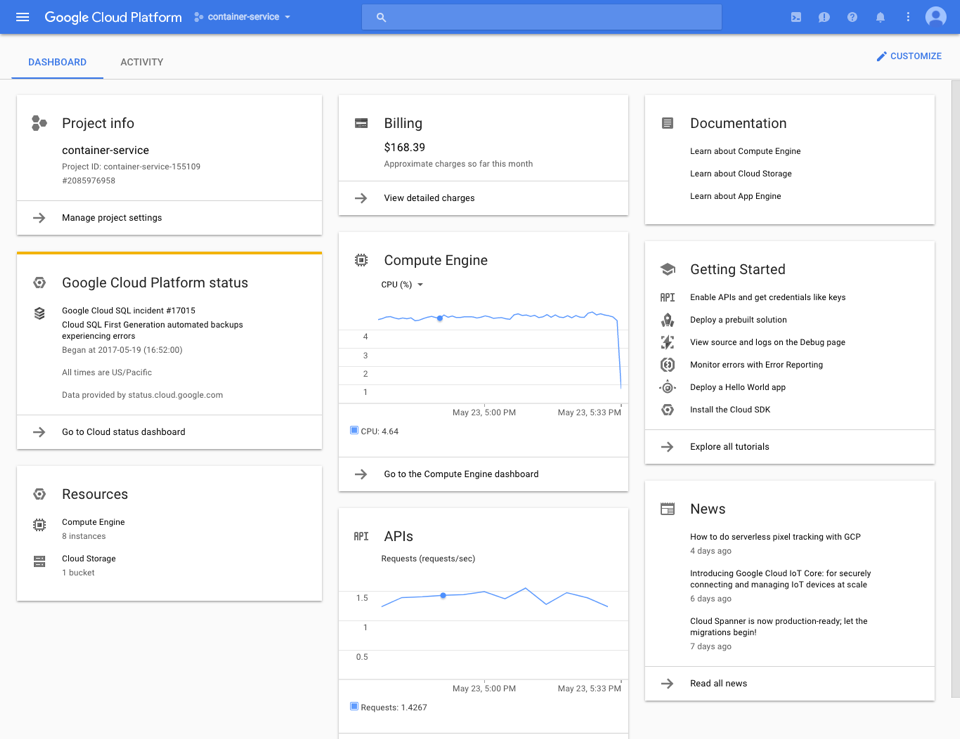
即将有相关联的内容进行分组呈现,让Dashboard内容归类而不杂乱无章。如 Google Cloud Platform 的Dashboard页面,将内容按卡片分为Project info、Billing、Documentation等。同时,卡片与卡片之间也进行了分组,左边是资源信息,中间是指标监控,右边是文档帮助。

图10 Google Platform Dashboard(图片来源:Google Cloud Platform)
关联型
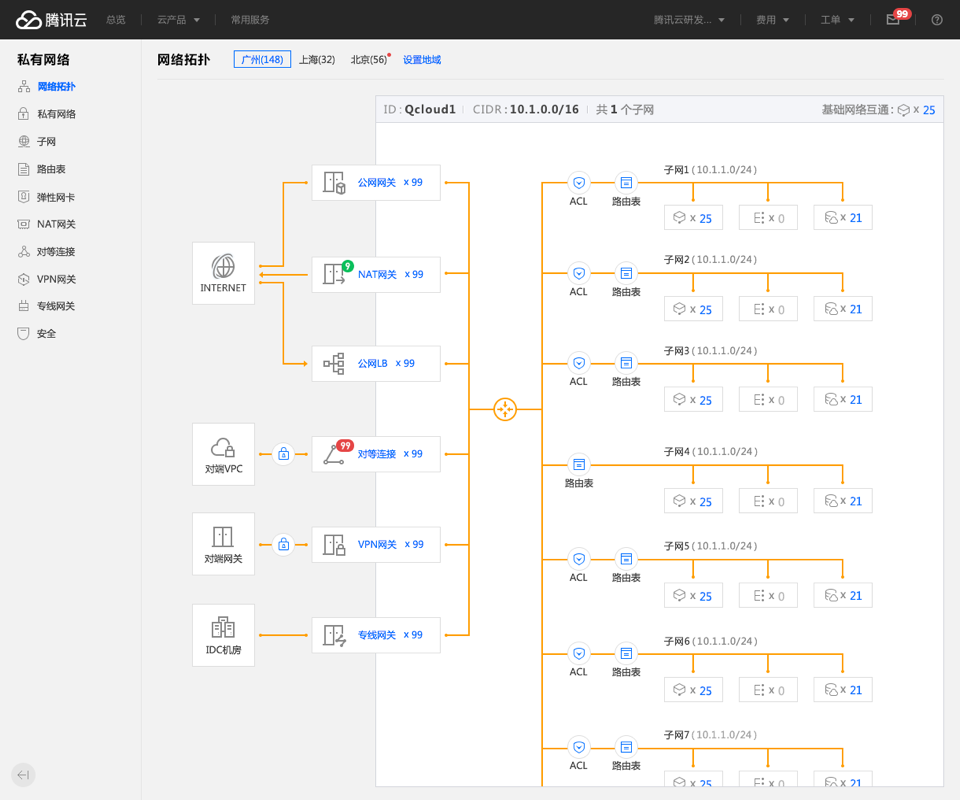
内容相互之间具有一定的逻辑关系,如地理位置关系、数字包含关系、对象父子关系等,这种结构可以让对象之间的逻辑关系十分直观。如腾讯云VPC网络拓扑,将资源对象的位置和关系抽象表示,很直观的呈现了资源对象之间的相互关系。

图11 腾讯云VPC网络拓扑(图片来源:腾讯云管理中心)
流程型
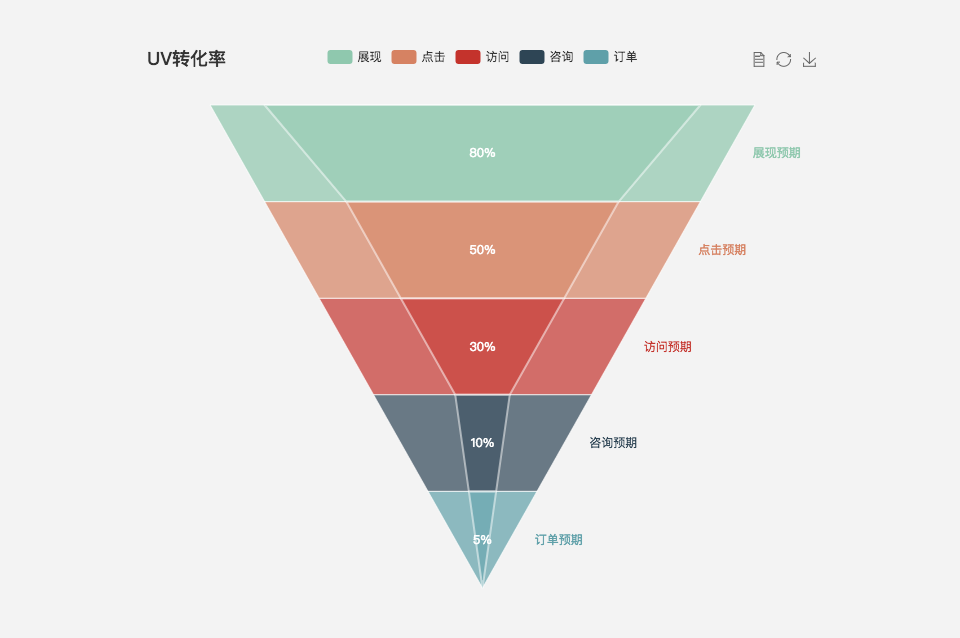
流程型结构的内容一般会出现多个环节,每个环节之间都会有相应的内容,按照一定的流程逐步细化,深入引导用户阅读。符合这种结构,如市场销售各环节流程,像这种垂直的流程型内容结构,很容易让用户清楚每个环节的数据变动,定位哪个环节出了问题。这种结构有个较为典型的统计模型是:漏斗。

图12 UV转化率分析(图片来源:Echarts)
适当考虑为Dashboard提供一些常用功能特性,能够让整个页面拥有较为出色的用户控制和友好的体验。
钻取
钻取是改变维的层次,变换分析粒度,提供用户驾驭Dashboard内不同层次的内容。它包括向上钻取(roll up)和向下钻取(drill down)。roll up是在某一维上将低层次的细节数据概括到高层次的汇总数据,或者减少维数。而drill down则相反,它从汇总数据深入到细节数据进行观察或增加新维。
筛选
允讲用户根据需要筛选Dashboard数据的范围,可以是全局性的 (在整个概览页范围内选择),也可以是局部的(在特定图表或是规定范围内选择)。特别涉及到时间的筛选,可以从记录历史(回溯过往数据趋势)、快照(显示单点数据)、实时(监控新进活动)和预测(预估未来走向)等这些更细粒度角度考虑数值呈现,让用户获取精确数据。
比较
指标数值的对比,能够并列比较两个或多个数据集。例如折线图、面积图等能提供数据集对比功能。
警报
根据预设的条件高亮显示,当指标超出特定界限时就触发报警。
可定制
允许用户根据需求定制不同的内容。
导出
为用户提供Dashboard中导出数据的功能。
保存
当用户定制的情况越来越多时, 提供保存定制的功能就越发显得重要。
本文开篇先陈述什么是Dashboard,其主要应用场景和用户价值是什么。然后,再从用户分析、内容、结构和功能等阐述设计Dashboard过程中需要着重考虑的。在《Dashboard设计思考》的下一篇,将分析如何设计清晰、简洁的页面,将前期分析整理的内容和功能更好的呈现给用户。
高效仪表盘设计
仪表盘的设计:如何让数据有效发挥作用
设计报表和视觉对象的最佳做法
交互设计:从物理逻辑到行为逻辑,辛向阳
GOOGLE必修的图表简报术
什么是Dashboard?
Dashboard information design
人人都爱仪表盘
- 282227
- 56